Pertama sekali blogger memberi pengguna menggunakan aturcara XML dan HTML di blog anda. Untuk menggunakan kod XML.
- Isikan kod xmlns:fb='http://ogp.me/ns/fb#' di dalam <html> contoh seperti ini.
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://ogp.me/ns/fb#'>
- Letakkan kod prefix='og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# blog: http://ogp.me/ns/blog#' di dalam <head> seperti contoh ini.
<head prefix='og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# blog: http://ogp.me/ns/blog#'>
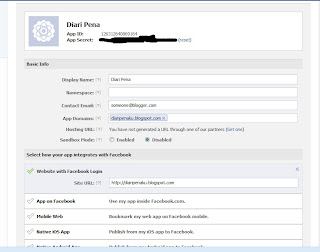
Kemudian anda perlu menggunakan open graph dari facebook supaya anda boleh mengemaskini dan memadam komen yg tidak sepatutnya. Daftarkan disini.
Anda perlu meletakkan kod ini
selepas kod <head> (untuk lihat contoh klik kanan halaman ini dan view page source)<meta property='fb:admins' content='*********'/>
<meta property='fb:app_id' content='{appid}'/>
<meta property='og:type' content='blog'/>
<meta property='og:locale' content='en_US'/>
<meta content='Diari Pena' property='og:site_name'/>
Kemudian anda perlu menambah gadget html/javascript di layout anda dan letakkan javaskript ini.
-Tukarkan en_US kepada ms_MY untuk bahasa melayu dan {appid} dengan App ID anda seperti gambar diatas.<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId={appid}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Akhir sekali, masih menggunakan aturcara. Gunakan kod ini pada bawah setiap post artikel anda (sila pilih edit artikel menggunakan html).
XML-
<fb:comments href='http://diaripenaku.blogspot.com/' width='500' num_posts='5'></fb:comments>HTML-
<div class='fb-comments' data-href='http://diaripenaku.blogspot.com/' data-width='500' data-num-posts='5'></div>- Tukarkan http://diaripenaku.blogspot.com/ kepada pautan artikel anda dan 500 kepada saiz lebar post artikel anda (ikut kesesuaian).Pautan artikel anda boleh dapat dilihat seperti gambar dibawah sebelum ianya diterbitkan.
</div>
Komen facebook anda sudah siap dan hasilnya seperti dibawah ini.


















Tiada ulasan:
Catat Ulasan